Udgivet: 20. juli 2021

Sommetider kan det være en nødvendighed at få lavet en lille ændring i sit WordPress tema med noget kode. Ulempen er dog, at sine ændringer vil gå tabt ved næste opdatering, hvis man laver sådan en ændring direkte i sit tema.
Lad os f.eks. gå med tanken om, at du har en WordPress blog, og dit tema har en sidebar på alle indlæg. Den sidebar har du været glad for engang, men nu vil du gerne have den væk. Du har nu to muligheder. 1) Du kan installerer et nyt tema. Det vil dog påvirke HELE din hjemmeside. 2) Du fjerner sidebaren i dit tema.
Fjerner du sidebaren i dit tema, vil den komme frem igen ved næste opdatering, som nævnt før. Du skal derfor oprette et child theme til din hjemmeside, så du kan holde dit tema opdateret, uden at sidebaren igen kommer frem.
I dette indlæg lærer jeg dig, hvordan du kan oprette et WordPress Child Theme, og dermed undgår, at dine ændringer går tabt ved næste opdatering af dit tema.
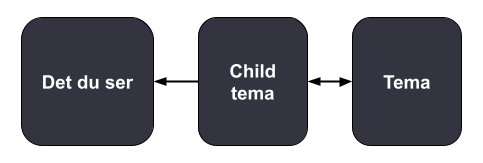
Det smarte ved et child theme er nettop, at du kan lave alle de ændringer du vil, uden at de går tabt ved næste opdatering af dit tema. Dit child theme ligger nemlig “ovenpå” dit eksisternede tema, og henter blot styles mm. fra dit tema.

Når man har et child theme på sin hjemmeside, skal du stadig have temaet, “modertemaet”, som dit child theme henter data fra. Som besøgende på din hjemmeside, gør det ingen forskel, om du har et child theme eller ej.
Du kan lave dit child theme på den manuelle måde, eller du kan bruge et plugin i form at en generator, som selv laver dit child theme.
Du kan lave dit child theme ved at installerer et plugin på din WordPress hjemmeside.
Gå til “Plugins” –> “Tilføj nyt” –> Søg efter “Child Theme Configurator”
Det er et plugin, som automatisk kan genererer et child theme, som passer til det tema du har.
Som det første når du skal oprette et child theme, er at oprette en mappe på din computer. I den mappe skal der være to filer:
I filen style.css navngiver du dit child theme, og det er samtidig filen hvor du efterfølgende laver dine CSS-ændringer. I filen functions.php laver du forbindelsen til dit “modertema”. På den måde bliver dine styles overført til dit child theme. Lad os se nærmere på hvad hver fil skal indeholde 👇
Filen ‘style.css’
Indsæt nedenstående i filen. Du kan ændre teksten hvis du lyster. Det er dog vigtigt, at der som står under “Template”, passer med hvad dit tema er. I eksemplet her, er der taget udgangspunkt i, at man bruger temaet Twenty Fifteen.
/*
Theme Name: Mit Child Theme
Theme URI: https://www.dbnweb.dk/
Description: Dette tema er udviklet af DBNWeb.
Author: DBNWeb
Author URI: https://www.dbnweb.dk/
Template: twentyfifteen
Version: 1.0.0
*/
Filen ‘functions.php’
Indsæt nedenstående i filen.
add_action( 'wp_enqueue_scripts', 'dbn_tema_enqueue_styles' );
function dbn_tema_enqueue_styles() {
wp_enqueue_style( 'child-style', get_stylesheet_uri(),
array( 'parenthandle' ),
wp_get_theme()->get('Version')
);
}
Når de to filer er oprettet, giver du mappen et navn. Når det er gjort, gemmer du mappen som en zip-fil.
Du skal nu installerer dit child theme på din hjemmeside. Det gør du ved at gå til “Temaer” på din hjemmeside, som du finder under “Udseende”. Du klikker dernæst på “Tilføj ny” –> “Upload tema”. Du får nu vist en boks, ens med nedenstående. Der klikker du på “Vælg fil” –> Vælger dit child theme –> “Installer nu”. Du aktiverer efterfølgende dit child theme, og du er nu kørende.

Nu hvor du har lavet og installeret dit child theme, kan du lave CSS-ændringer på din hjemmeside, ved at tilføje CSS-kode til bunden af din style.css-fil. Det smarte er nu, at disse ændringer ikke bliver fjernet, næste gang du opdaterer dit tema.
Hvis du som nævnt i det tidligere eksempel med sidebaren, ønsker at fjerne en sidebar på dine indlæg, skal du tilføje filen “single.php” fra dit tema, over i dit child theme. De ændringer du laver i filen i dit child theme, vil ligesom koden i style.css-filen, ikke blive overskredet, næste gang dit tema opdateres.
Vil koden ikke det samme som dig, så skriv gerne en kommentar her til indlægget, så hjælper jeg dig gerne videre! 😊